CSS 列表样式(ul)
本文共 634 字,大约阅读时间需要 2 分钟。
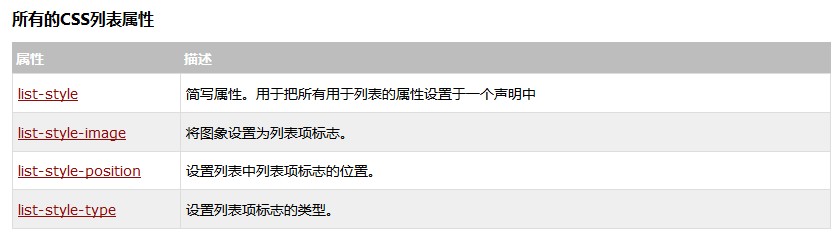
1、CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
2、在HTML中,有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
css 无序列表实例:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
有序列表实例:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
例子解释:
- ul:
- 设置列表样式类型为没有删除列表项标记
- 设置填充和边距0px(浏览器兼容性)
- ul中所有li:
- 设置图像的URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左0px和上下5px)
- 用padding-left属性把文本置于列表中

效果图
你可能感兴趣的文章
Ubuntu系统如何安装双网卡及更改网卡名称(eth0改为eth1)
查看>>
二维数组指针
查看>>
Linux下socket的五种IO模型
查看>>
1--ip首部
查看>>
2--第四层
查看>>
3--TCP三次握手
查看>>
4--网关
查看>>
4.内存非连续分配管理方式
查看>>
5.虚拟内存的概念、特征以及虚拟内存的实现
查看>>
mmap()函数:建立内存映射
查看>>
munmap()函数:解除内存映射
查看>>
三层交换机是否会代替路由器?
查看>>
5--TCP的状态
查看>>
6--企业常用防火墙iptables相关原理详解
查看>>
7--企业常用防火墙iptables核心配置讲解
查看>>
1.block_inode
查看>>
2.Linux文件和目录之间对应关系
查看>>
4.硬链接和软链接
查看>>
可能返回 null 的 SQL 语句
查看>>
以下关于STL的描述中,错误的有
查看>>